
こんにちは! オオキニ39(サンキュー)ブログ管理人のソウです。
今回は、アフェリエイトサイトでよく見かける商品リンクの作成方法を紹介します。
「楽天市場」「Amazon」「Yahoo!ショッピング」用をまとめて作成できちゃいます。


ブログを始めたころはいったいどうやって作ってるのか不思議でした。
ちょっと調べてみると、答えはいたってシンプルでした。
アフェリエイトサービス「もしもアフェリエイト」の「かんたんリンク」機能を使うと簡単にきれいな「商品リンク」が作成できます。
- 「かんたんリンク」とは?
- 「かんたんリンク」の作成方法
- 「かんたんリンク」をブログに貼る方法(Wordpress:テーマ「Cocoon」)
- 「かんたんリンク」のカスタマイズ方法(超初心者さん向け)
もしもアフェリエイトの「かんたんリンク」機能とは?
アフェリエイトサービス「もしもアフェリエイト」が会員向けに提供しているツールです。
その名前の通り「かんたん」に「商品リンク」を作成できます。
- 「もしもアフェリエイト」の会員であれば無料で利用できる。
- 「HTML」は「CSS」などの知識がなくても基本的なカスタマイズができる。
- 「Amazon」「楽天市場」「Yahoo!ショッピング」で出品されている商品の「商品リンク」をまとめて作成することができる。
- 「商品リンク」経由で売れた商品の売り上げを「もしもアフェリエイト」の収益として一括管理できる。

凝った「商品リンク」の作成はもっと勉強した後でチャレンジすればいいけれど、「かんたんリンク」で作成した「商品リンク」で十分かと思います。
まず「楽天市場」「Yahoo!ショッピング」「Amazon」と提携しよう!

「楽天市場」「Yahoo!ショッピング」「Amazon.co.jp」で出品されている商品の「商品リンク」を「かんたんリンク」機能を使って作成する場合は、各サービスと事前に提携をすませておく必要があります。
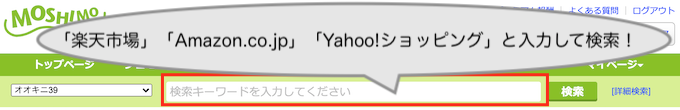
提携の方法は「もしもアフェリエイト」サイトのプロモーション検索ウィンドウに「楽天市場」など提携したいサービスのキーワードを入力して検索します。



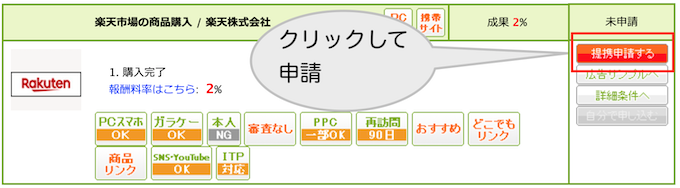
提携の申請後、提携状態になると下の図のように「提携中」と表示されます。
「楽天市場」と「Yahoo!ショッピング」は「申請」すると翌日には提携が承認されますよ。


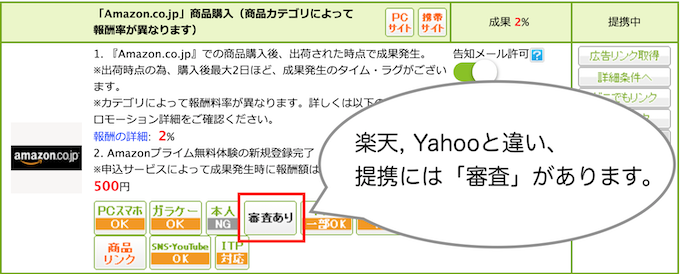
「Amazon.co.jp」と提携する場合、審査があります。
「もしもアフェリエイト」に提携条件が記載されていますのでしっかり確認して申請してくださいね。


私は審査に2回落ちています。
お恥ずかしながら、提携条件をしっかり読んでなかったのが原因かと..
「かんたんリンク」の作り方

ここからは「かんたんリンク」の作成方法となります。
1:「かんたんリンク」ボタンをクリックしリンク作成ページへ移動します。

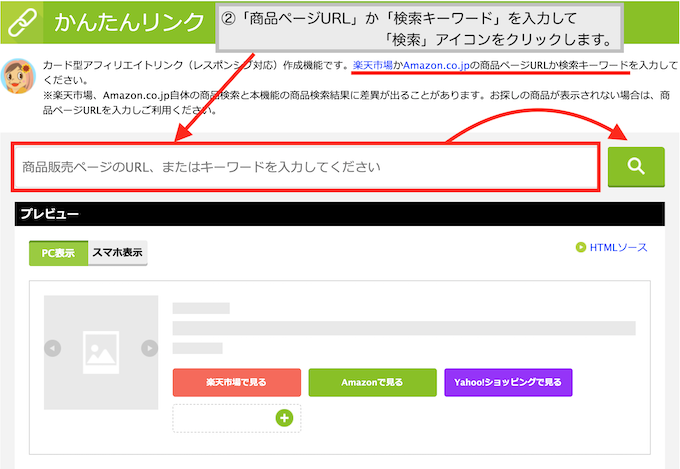
2:リンクを作成したい「商品名(検索キーワード)」から「楽天市場」か「Amazon」サイト内の該当商品のURLを入力し、検索をします。

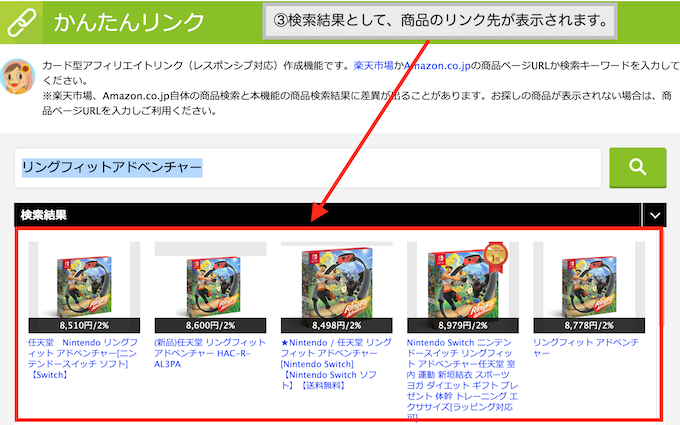
3:検索結果欄に「商品」の一覧が表示されます。

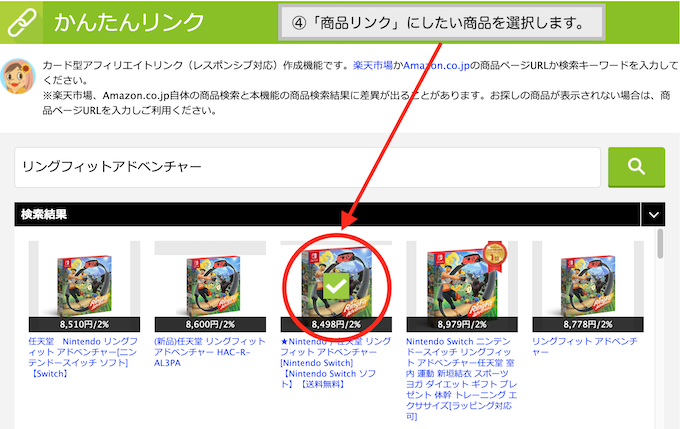
4:一覧の中から「商品リンク」にしたいものを選択します。

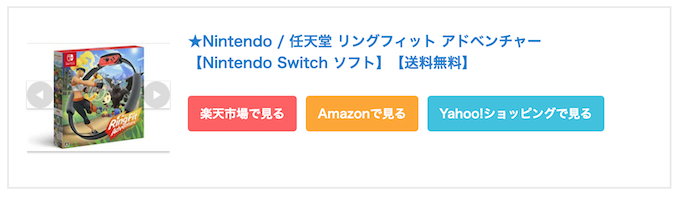
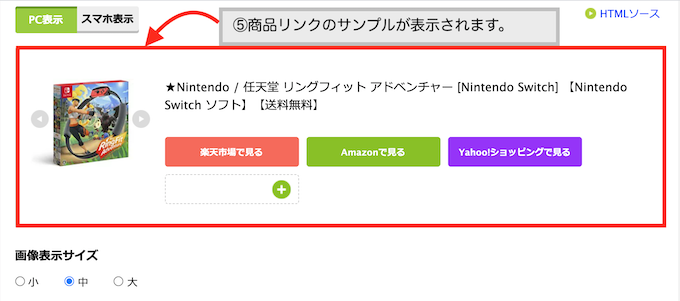
5:選択した「商品」が「商品リンク」化した際のプレビューが表示されます。

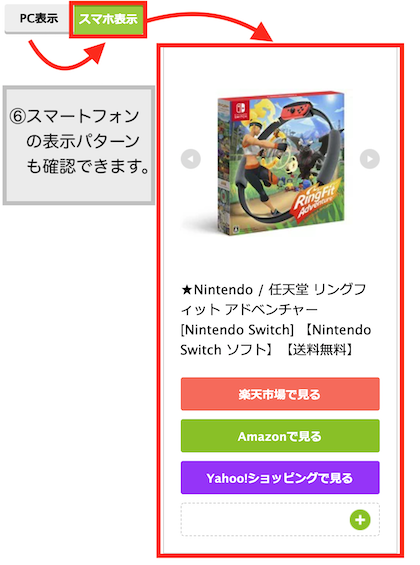
6:「スマホ表示」タブをクリックするとスマートフォン上でどのように見えるかもプレビューできます。


え、もうできたの? はやっ!
「かんたんリンク」をブログ記事に貼る方法(Wordpress:テーマ「Cocoon」の場合)

次は、「かんたんリンク」で作成した「商品リンク」をブログに設置する方法の説明です。
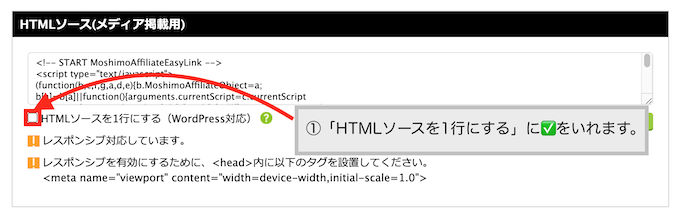
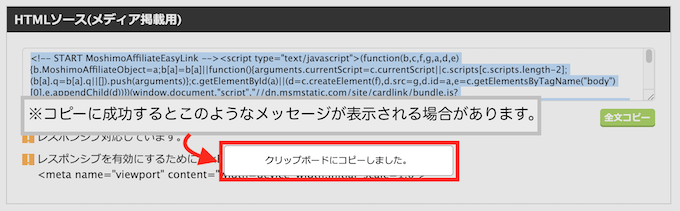
「かんたんリンク」で作成した「商品リンク」のプレビューの下に「HTMLソース(メディア掲載用)」という欄があります。
1:ソース掲載されている枠のすぐ下に「HTMLソースを1行にする(Wordpress対応)」とかかれた「チェックボックス」があるので✅をいれます。

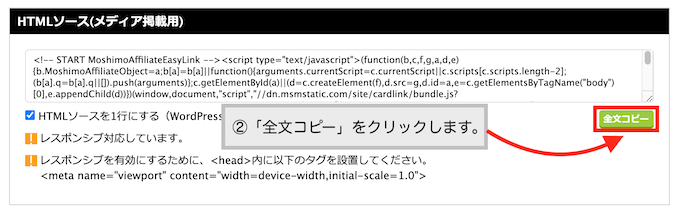
2:「全文コピー」ボタンをクリックしHTMLソースをコピーします。



次の「Wordpress」へ移動し、「商品リンク」を貼りたい執筆中の記事をオープンしてください。
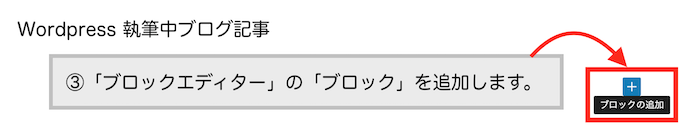
3:「商品リンク」を挿入したい行で「ブロックエディター」の「ブロック」を追加します。

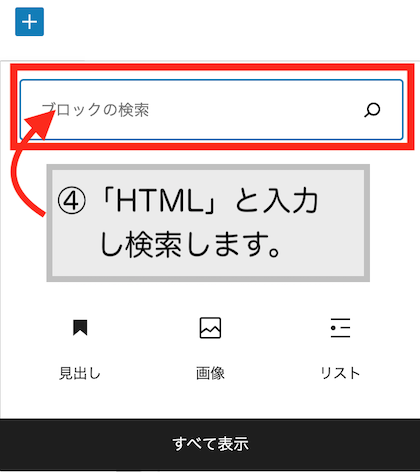
4:「ブロックの検索」枠に「HTML」と入力します。

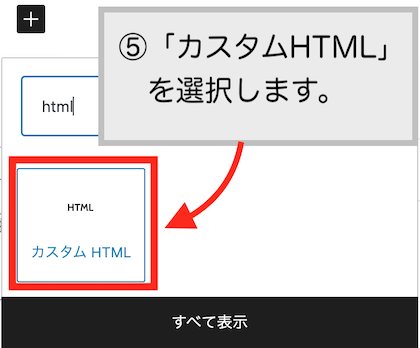
5:「カスタムHTML」と検索結果に表示されるので、選択します。

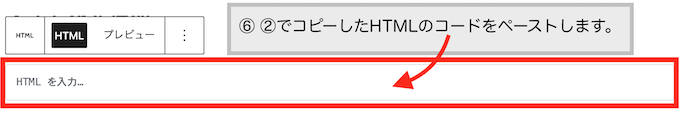
6:「カスタムHTML」ブロックが挿入されるので、事前にコピーしていた「かんらんリンク」で作成した「商品リンク」のHTMLソースをペーストします。

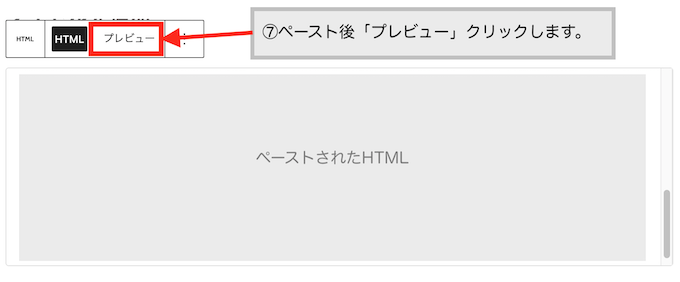
7:ペースト後「プレビュー」をクリックすると、「商品リンク」のプレビューが表示されます。



この後は、記事全体をプレビューして、ボタンをクリックしたときに正しいページが開くか確認してから公開してください。
「かんたんリンク」の基本カスタマイズ(超初心者向け)

「かんたんリンク」自体に少しカスタマイズ機能があるので紹介します。

「HTML」や「CSS」の知識がなくてもカスタマイズができるのは嬉しいですね。
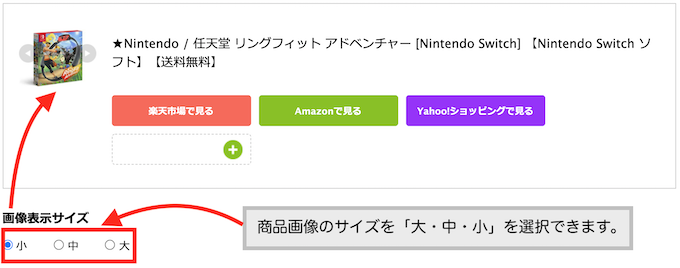
商品画像のサイズを「大・中・小」から選択することができます。

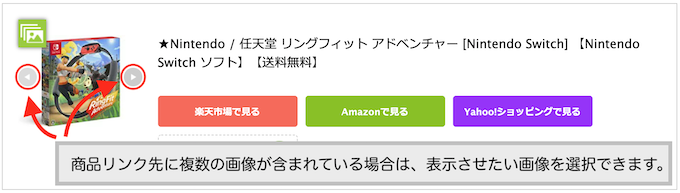
- リンク先の商品画像が複数枚ある場合、この「商品リンク」であらかじめ表示させる画像を選ぶことができます。

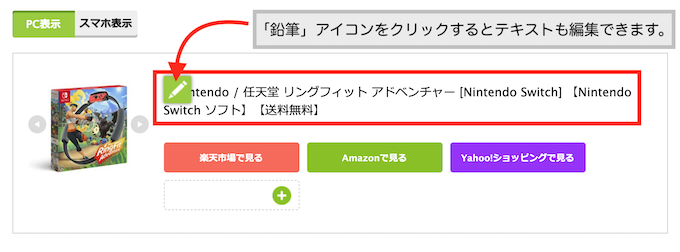
- 商品概要は「鉛筆」アイコンをクリックすると編集が可能になります。


情報を追加したり、読みやすい位置で改行をいれたり工夫ができますね。
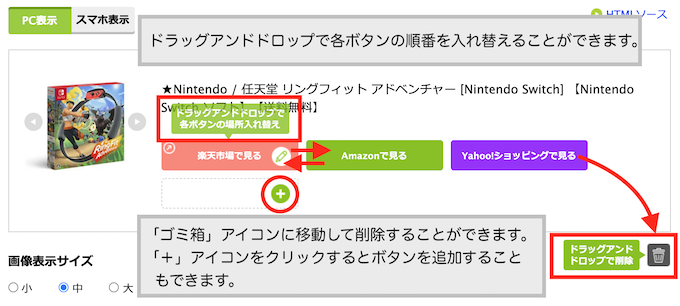
- 各ボタンの「順番」を変更したり、「削除」がドラッグアンドドロップで可能です。


ボタンを「+」ボタンで追加することもできますよ。
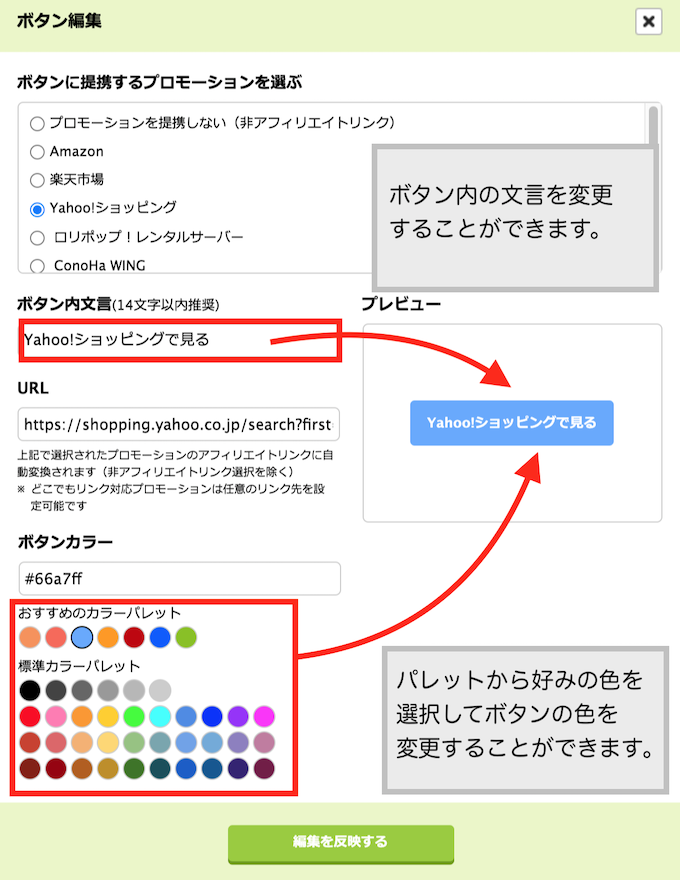
- 「Yahoo!ショッピングで見る」などのボタンも編集が可能です。


ボタンの中の文言を変更したり、背景色を「カラーパレット」から選択してください。

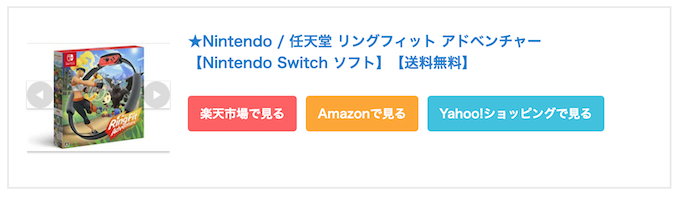
商品リンクをより見やすくしたい方は「sho」さんのブログを是非参考にしてください。
下に「sho」さんのサイトへのリンクを貼っておきました。


ちなみに、この「商品リンク」は「sho」さんのブログで共有してくださっている「CSS」を使って仕上げています。(感謝!)
今回のまとめ

いかがでしたでしょうか。
アフェリエイトサービス「もしもアフェリエイト」はどの先輩ブロガーさんも登録を勧めているサービスです。
もし登録がまだというかたは是非登録をしてみてください。
- 「かんたんリンク」とは「もしもアフェリエイト」で提供している「商品リンク」作成ツールである。
- 「かんたんリンク」を使うと「楽天市場」「Amazon」「Yahoo!ショッピング」用の商品リンクをまとめて作成することができる。
- 「かんたんリンク」で作成した「商品リンク」のHTMLソースをコピーし、運用中のブログの記事にペーストするだけで「商品リンク」の設置ができる。
- 「かんたんリンク」には商品概要の文言を編集したり、ボタンの色の変更機能があらかじめ用意されているのでカスタマイズが簡単。





コメント