
やばいことやってしまったかも…
こんにちは。
オオキニ39(サンキュー)ブログ管理人のソウです。

どうしたの?

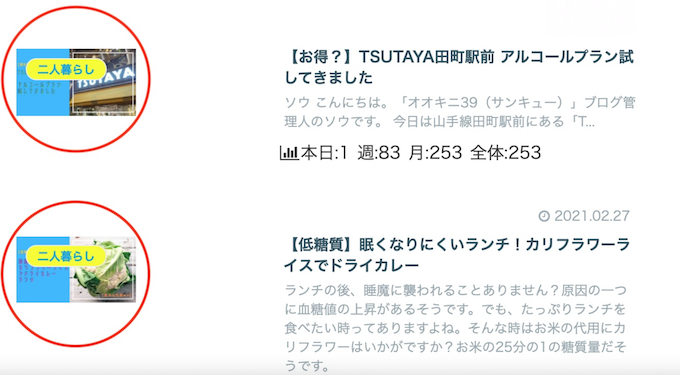
サイトのトップページのサムネイル画像が突然小さくなってしまった…


しょうじき、カッコ悪いな〜
そりゃ泣きたくなる!
WordPressの「Cocoon」でサムネイルが小さくなった時の対処方法
- スキンのチェンジ
- テーマのバージョンアップ
- テーマもバージョンアップで生じる問題の解決策(ConoHa Wingユーザー限定)

簡単やん!
と思われたかもしれませんが、結構いろいろありましたので紹介させてください。
何故サムネイルが突然小さくなってしまったのか!

で、何をしていて突然サムネイルのサイズが変わっちゃったの?
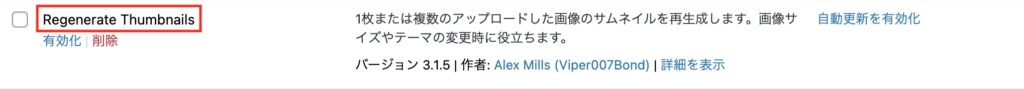
問題がおきたのはこの「Regenerate Thmbnails」というプラグインをインストールした直後でした…

いぜんからサムネイルの画像が「ぼんやり」しているなと思っていたので、対策を探していたときに見つけたプラグインです。
これをいれると過去に生成されたサムネイル画像も再作成されて綺麗になるのではないかと思いインストールしてみました。
対処方法1: スキンを変更する
プラグインをインストールしたことが原因であれば「無効」にしてしまえば元にもどると考えたのですがサムネイルは小さいまま。
調べていると「スキン」を変更するという方法を見つけたので早速ためしてみました。
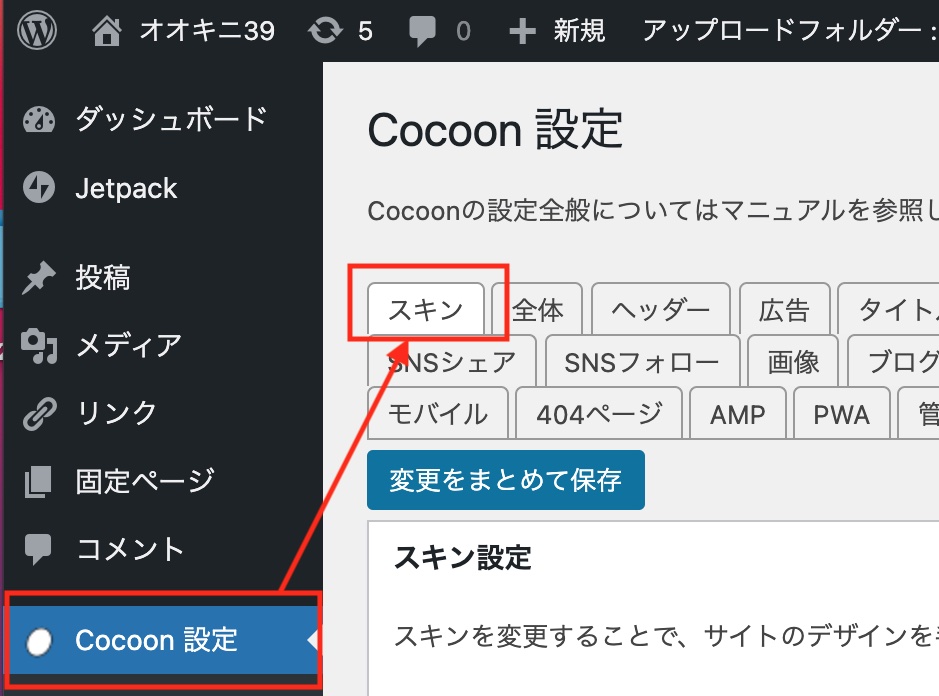
WordPressの管理画面から「Cocoon設定」→「スキン」タブを選択するとスキンのリストが表示されます。


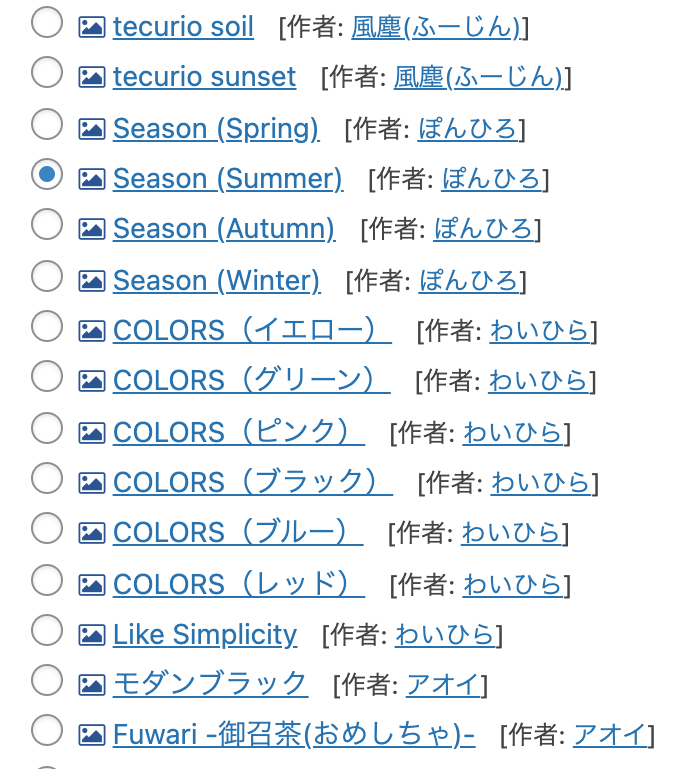
私は「ぽんひろ」さんの「Season(Summer)」というスキンを使っていますが、今回の問題が生じたときは別の作家さんが作成したスキンを選択したところ、トップページに表示されるサムネイルのサイズが元にもどりました。


ただ、これだと根本てきな問題の解決になってないよね〜。

そうなんよ。
「Season(Summer)」はお気に入りのスキンなので、このスキンのままで問題を解決したい。
対処方法2: Cocoonのバージョンアップで解決!

インターネットで検索しても、サムネイルのサイズ設定に関しての記事は見つかるのですが私の悩みを解決してくれるものはありませんでした。
そこで思い切ってテーマ「Cocoon」を開発された「わいひろ」さんが運営されているサイト「Cocoon」のフォーラムで質問することにしました。
フォーラムでは知識豊富な先輩ユーザーさんたちが、わたしのような素人さん相手にも親切に解説をしてくれます。
そこでわかったことは…
私が愛用しているスキン「Season」シリーズではCocoonのバージョンが古いと「Regenerate Thmbnails」を有効にすると、トップページのサムネイルのサイズが小さくなってしまう不具合があるといものでした。
最新のバージョンではこの問題が解決されているので、バージョンを更新してくださいとアドバイスをいただいたのでさっそく更新してみることにしました。
Cocoonのバージョン更新
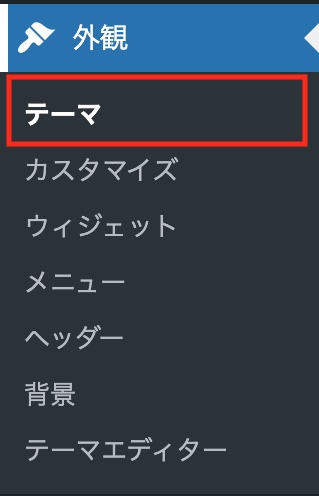
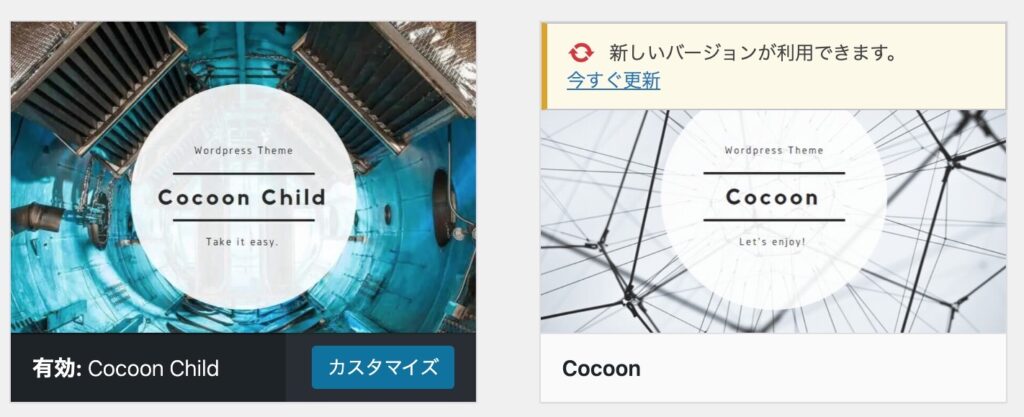
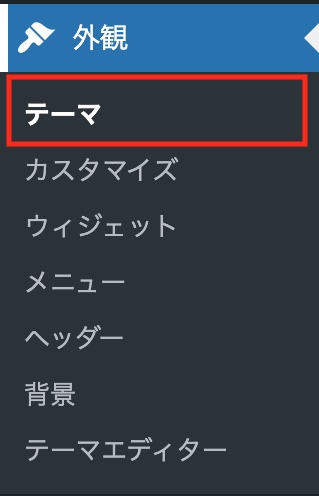
WordPressの管理画面から「外観」→「テーマ」を選択。

「Cocoon」の上に「新しいバージョンが利用できます。」と表示されていたので「今すぐ更新」をクリック!

通常であれば、この「更新」で「すべて解決!」となると思っていたのですが…
「Cocoon」が2つ…何故?


また、問題が…
一筋縄ではいかないですね。
2つになった「Cocoon」を1つにする(Conoha Wingユーザーのみ)
ということで、またまたフォーラムのお世話になることになりました。
フォーマルの存在は本当にありがたいです。
わかったことは「ConoHa Wing」さんでサーバーをレンタルしている場合、「Cocoon」を更新するさい「Cocoon」のテーマのフォルダ名がサーバー側で書き換えられてしまうため、「テーマ」ページにもう1つ「Cocoon」が追加されてしまうのが原因とのこと。
私は「Conoha Wing」さんを利用していたので、原因がはっきりしてすっきりしました。
対処方法も教えてくださったので、記載します。
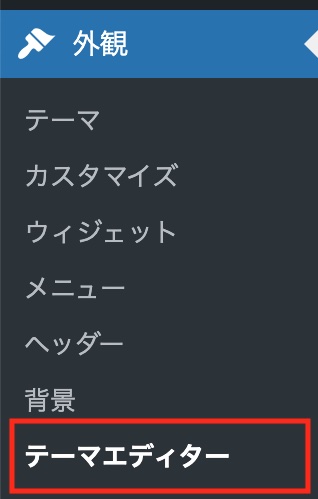
WordPressの設定画面で「外観」→「テーマエディター」を選択

「編集するテーマを選択」から 「Cocoon Child」を選択します。

「Templete: cocoon」と記載されている箇所を「Templete: cocoon-master」に変更します。
変更したら画面左下に「ファイルを更新」というボタンがあるので忘れずにクリックしてください。

ファイルの更新後は、ふたたびWordpress設定画面の「外観」→「テーマ」に移動してください。

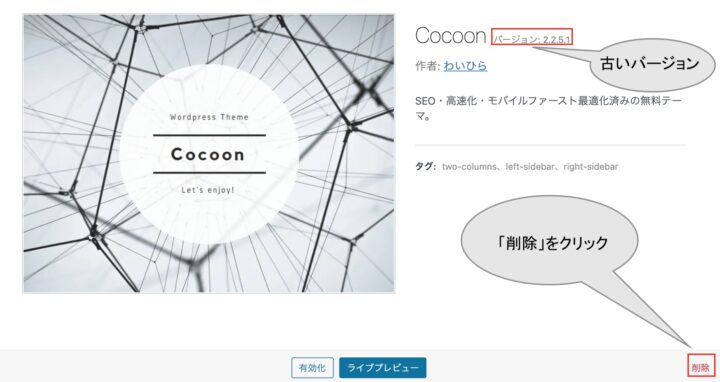
「テーマ」ページにいくとまだ2つ「Cocoon」が並んでいれば、「Cocoon」の画像をクリックしてバージョンを確認してください。
バージョンが古い方を「削除」します。

これで完了です。
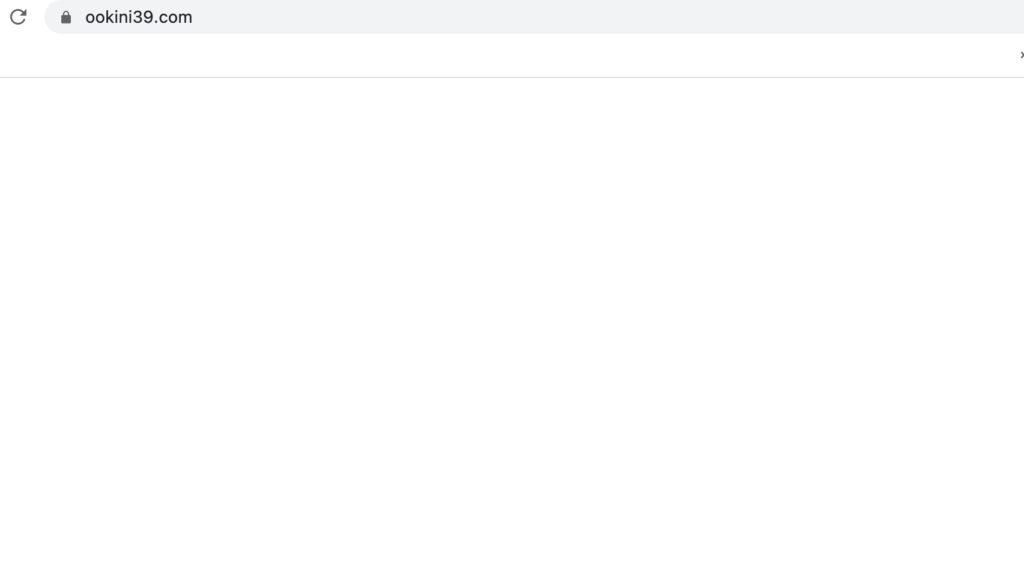
確認するためにサイトを開くと…
なんと、ただの白い画面が表示されました。(絶句)


え、結局解決できなかったん?

一瞬俺の目の前は真っ黒になったけど、結局は大丈夫だった。
もう一度違うスキンを試したあとに、しばらくしてから再度Season(Summer)を選択したところ元のサムネイルの大きさに戻ったよ。

今回のまとめ

いかがでしたでしょうか。
なんとか問題が解決してよかったです。
WordPressの「Cocoon」でサムネイルが小さくなった時の対処方法
- スキンを他の作者のスキンに変更するとトップページのサムネイルサイズを戻すことができる
- 「Cocoon」のバージョン2.2.8.5以上へのアップデートで問題を解決することができる
- 「ConoHa Wing」ユーザーの場合、「Cocoon」のバージョンアップ後、「テーマ」ページに「Cocoon」が2つ現れるので、テーマエディターページで「Templete: cocoon」を「Teplete: cocoon-master」に書き換える。

ブログ初心者の私は、ささいなトラブルであわてふためいてしまいますが、何かしら解決策はあると今回学びました。
今回と同じような問題に直面した方は、是非本日紹介した方法をおためしください。
どうしてもうまくいかないときは「Cocoon」サイト「フォーラム」で質問してみてくださいね。






コメント