
こんにちは! オオキニ39(サンキュー)ブログの管理人ソウです。
2021年2月からブログを初めてちょうど3ヶ月目に突入した初心者です。
今回はサイトの解析ツールとして有名な「Googleアナリティクス」の設定方法について失敗談を交えてお話します。
- Google アナリティクスの設定方法
- WordPressに設置する方法(テーマCocoon)
- ブログ管理者が失敗したこと

ブログ初心者にとって、Google アナリティクスを設定するだけでもハードル高いのにネットで調べたのだけど色々混乱しました。

混乱した理由は2つ
- 2020年10月に「Googleアナリティクス」がバージョンアップして「Google アナリティクス4 (GA4)」になり、従来のものと設定方法が変わった。(←それを私は知らなかった)
- ネット上には新旧両方の設定方法情報がたくさんあるため、どれを参考にするべきか判断がつかなかった。

ただの勉強不足?

結局、そうなんだけど。
失敗して学ぶしかないのよねぇ…
これからGoogleアナリティクスをブログに設置する方の参考になれば嬉しいです。
Googleアナリティクスを設定する方法
最初に知っておきたいこと(私が知っておきたかったこと)
Google アナリティクスで運営中のブログサイトを分析するためには、Googleアナリティクスの「プロパティ」というものを作成して得られるIDやコードをWordpressに設置する必要があります。
初めて使う方が事前に知っておいたほうがよいなと思ったことが3あります。
- 2020年10月にGoogleアナリティクス4(以下「GA4」)がリリースされた。
- GA4だと従来のものと画面が全く違う。(解析方法が違う)
- GA4と従来のものは併設が可能!(←今日紹介する方法)

私は、いろいろ調べてやっとGA4をWordpressに設置しました。
しかし、1月後にアナリティクスを確認したところ従来の解析画面と全く違うため焦りました。

GA4では、みなさんが解析ツールでおなじみの「ページビュー(PV)」とは違う形で測定情報が表示されます。

ちなみに従来のGoogleアナリティクスのウェブ測定方法を「ユニバーサル アナリティクス」と呼ぶようです。
私はこういった名称もしらなかったので、「GA4」と「ユニバーサルアナリティクス」が同じものなのか違うものなのかさえ判断がつきませんでした。

こういうことを前情報として知っていれば、GoogleアナリティクスをWordpressに設置するのが簡単に感じると思います。
Googleアナリティクスにログインする
Googleアナリティクスを利用するためにはログインする必要があります。
普段から「Gmail」を使っている方は「Gmail」アドレスとパスワードがあればそのまま使うことができます。
まずはこちら↓をクリックし「Googleマーケティングプラットフォーム」のページへ移動しましょう。
「Googleマーケティングプラットフォーム」ページにアクセスすると、画面中央から少し下がったところに「Google マーケティングプラットフォームにログインする」というボタンがあります。

Gmailアドレスをお持ちの方は、そのアドレスを入力してそのままログインしてください。
Gmailアドレスがない方は「アカウントを作成」からアカウントの作成から行ってください。

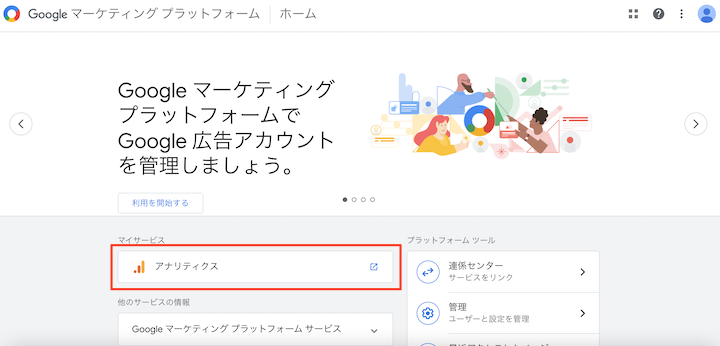
「Googleマーケティングプラットフォーム」ページにログインができると「アナリティクス」と書かれたボタンをクリックします。

Google アナリティクスの「管理」画面で「プロパティ」を設定する
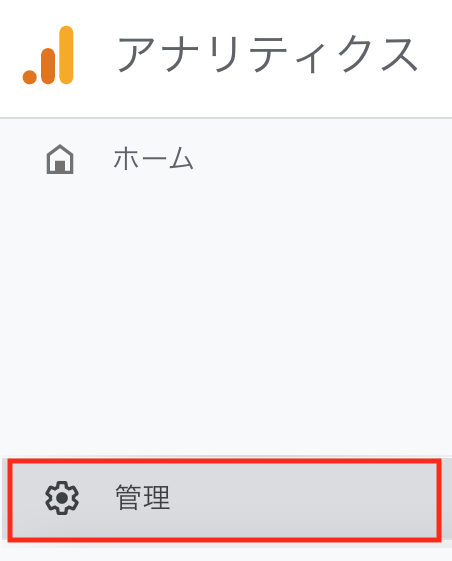
アナリティクスに入ると、画面左端にあるメニューの「管理」をクリックします。

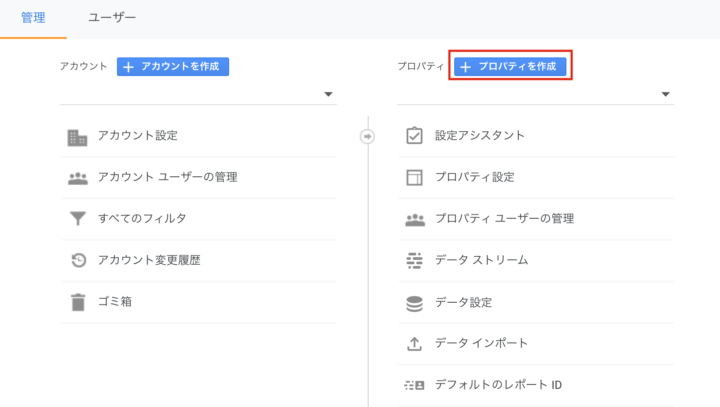
Googleアナリティクスではアカウントに紐づく「プロパティ」というものを作成します。
「+プロパティを作成」をクリックしてください。


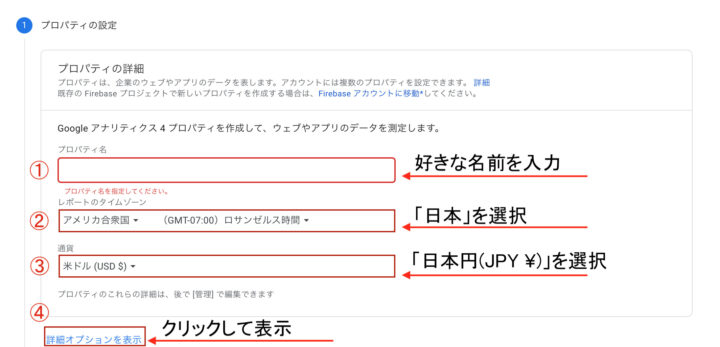
ここからは入力や選択項目が多いのでスクリーンショットに番号をふりました。
1つずつ見ていきましょう。

1: 「プロパティ名」欄には好きな名前を入力してください。
2: 「レポートのタイムゾーン」欄はプルダウンで居住国を選択すると、タイムゾーンは自動的に選択されます。
3: 「通過」欄はプルダウンで「日本円(JPY ¥)」を選択します。
4: 「詳細オプションを表示」はクリックして表示します。

5: 「詳細オプション」表示状態にすると従来のGoogleアナリティクスのウェブ測定方法「ユニバーサルアナリティクス」について「お勧めしない」と記載されていますが気にしないでください。

なぜ気にしないでよいかというと「ユニバーサルアナリティクス」でのウェブ測定も導入したほうがよいと考えるからです。
「GA4」のウェブ測定方法だけで取得した情報をもとにした「ブログ運営報告」があまりありません。
ブログ運営の諸先輩方のサイトで見ると「ユニバーサルアナリティクス」をもとにした分析記事が大半です。
なので「ブログ初心者」さんは、同じ尺度で測定できる「ユニバーサルアナリティクス」でもウェブ測定ができるほうがわかりやすいかとおもいます。
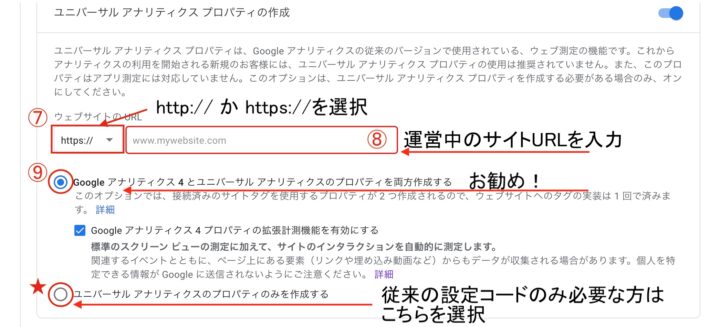
6: 右方向にスライドするとさらにオプションが表示されますので設定しいきます。

7: 運営中のウェブサイトのURLが「https://」か「http://」のどちらで始まっているか選択します。
8: 運営中のウェブサイトのURLの「7」の以降の続きを入力します。(www.から始まる部分)
9: 「Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する」にチェックをいれます。
★: 「ユニバーサルアナリティクスのプロパティのみを作成する」は今回お勧めしません。
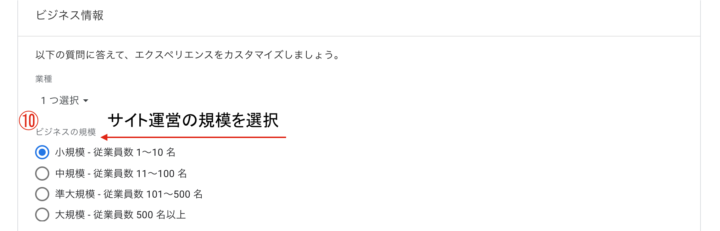
次は「ビジネス情報」を選択していきます。

10: 事業を構成する人員の人数を選択します。
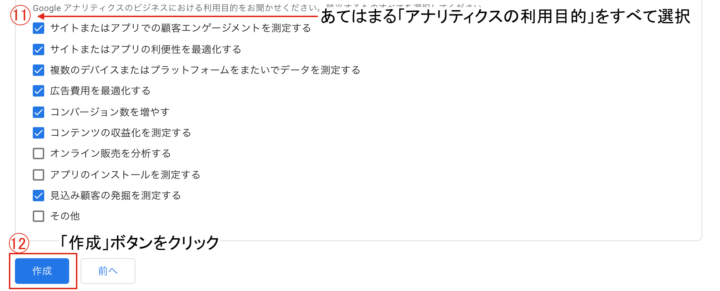
11: Googleアナリティクスの利用目的をすべて選択します。

12: 「作成」ボタンをクリックすると「ウェブストリーム」が作成されます。

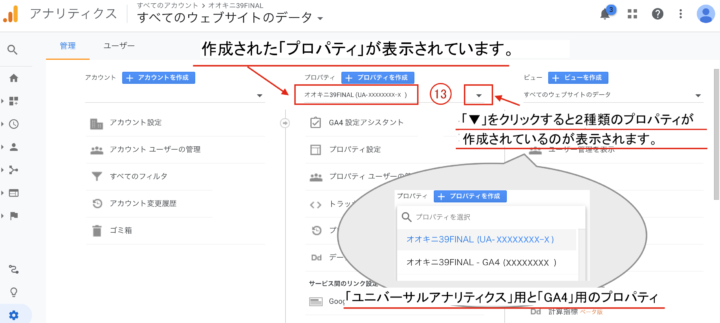
ここまでできたら再度「管理」ボタンから管理画面に戻り、プロパティが作成されているか確認します。
13: 作成された「プロパティ」が1つ表示されていますが「▼」マークをクリックします。
すると「ユニバーサルアナリティクス」用と「GA4」用のプロパティがそれぞれ作成されているのがわかります。


プロパティの作成ができましたので、ここからはウェブ測定に必要なIDやコードをWordpressに設置する方法を紹介します。
それぞれのプロパティをWordpress(Cocoon)に設置する
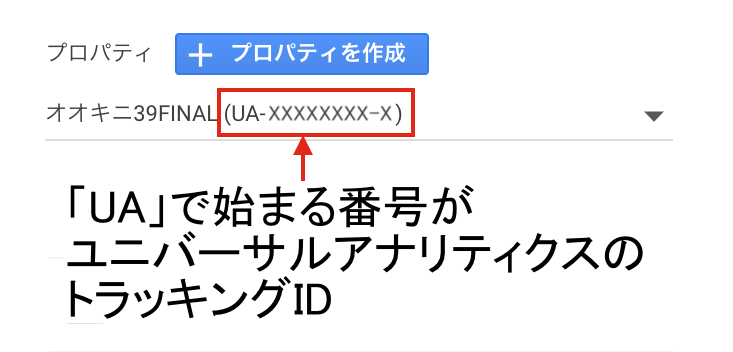
ユニバーサルアナリティクスのトラッキングIDをメモする
ユニバーサルアナリティクスのトラッキングIDはプロパティ名の「UA-XXXXXXXX-X」(Xは数字)です。
これをメモツールなどにコピペしてひかえておきます。(もちろん手書きのメモで大丈夫です。)

「Cocoon」のheadに設置する「GA4」のコードを取得してコピーする
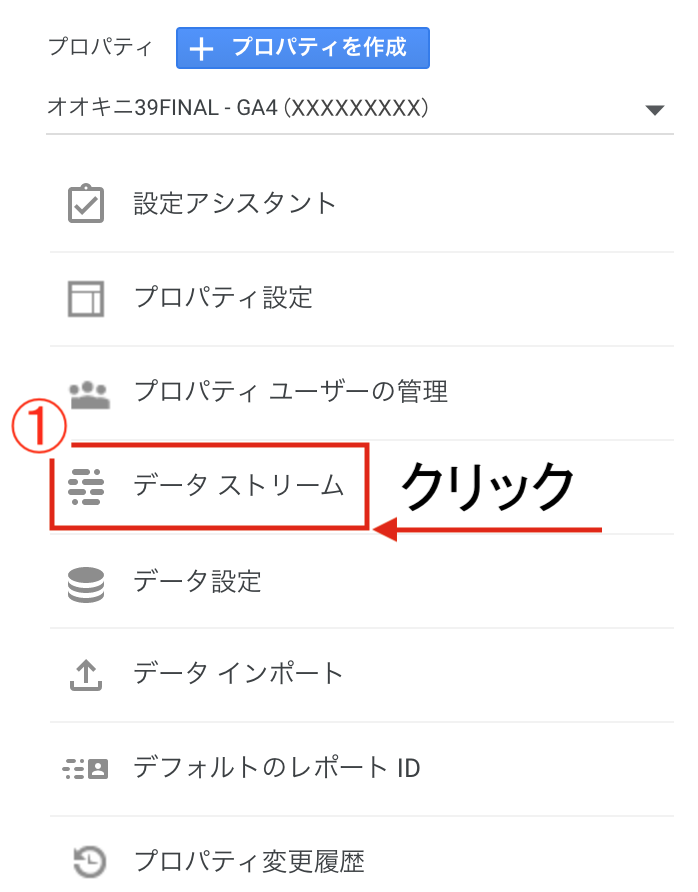
プロパティのリストから先ほど作成したGA4のプロパティを選択しメニューを表示します。
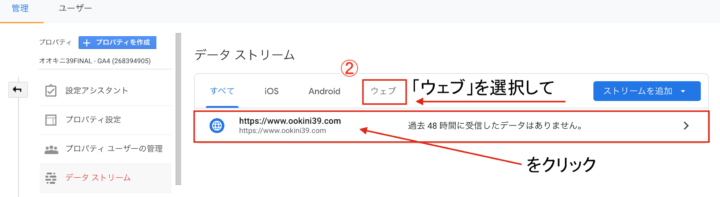
1: 「データストリーム」をクリックします。

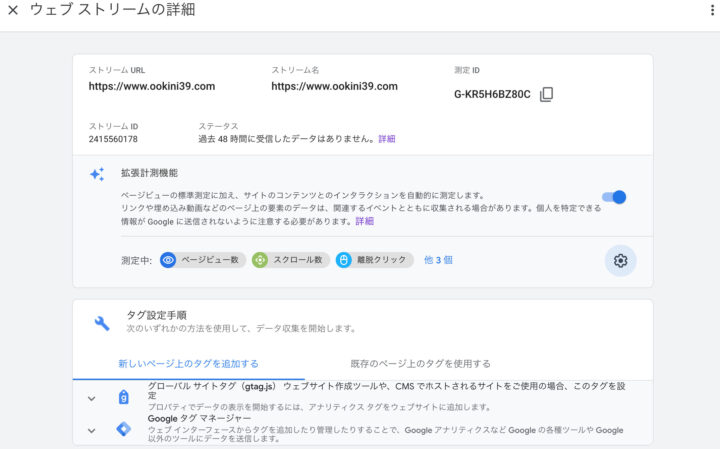
2: 「データストリーム」が表示されるので「ウェブ」が選択されている状態にしクリックします。

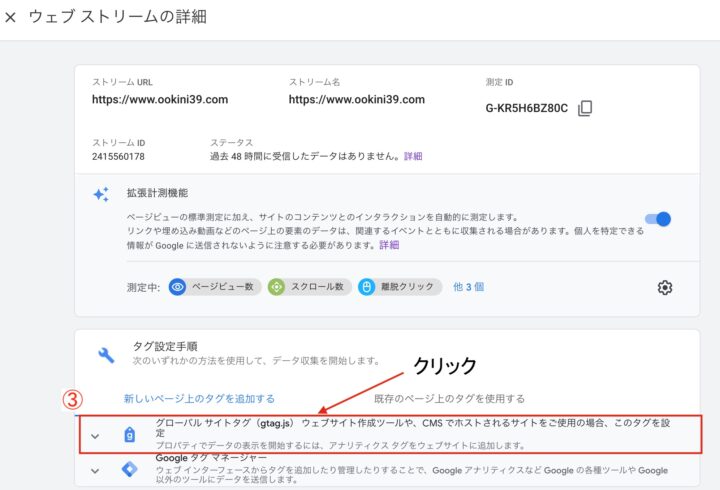
3: 「ウェブストリームの詳細」ページへ移動するので、中段の「タグ設定手順」にある赤枠で囲んでいる場所をクリックします。

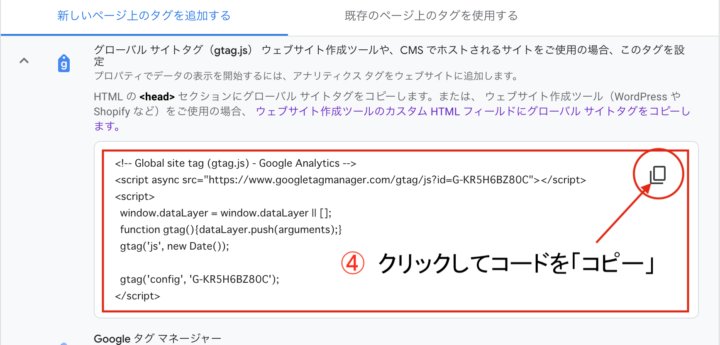
4: 「Cocoon」のhead(ヘッド)情報にコピーが必要なコードが表示されます。
赤○で囲んだアイコンをクリックするとコードがコピーされます。

取得したIDとコードをCocoonへ設置する
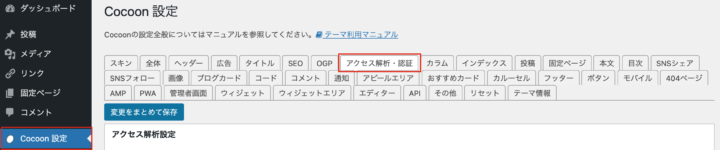
運営しているブログのWordpress管理画面から「Cocoon設定」を選択し、「アクセス解析・認証」タブを選択します。

まず、「アクセス解析設定」では「サイト管理者」を測定に含めるかいなかを選択します。
「サイト管理者」以外のユーザーのアクセスを測定したいため、私は「サイト管理者」を含めませんでした。

画面を下へスクロールしていくと「Google AnalyticsトラッキングID」を入力する欄があります。
メモしておいた「UA」で始まるトラッキングID(UA-XXXXXXXX-X)を入力します。
これで「ユニバーサルアナリティクス」用の設定は完了です。

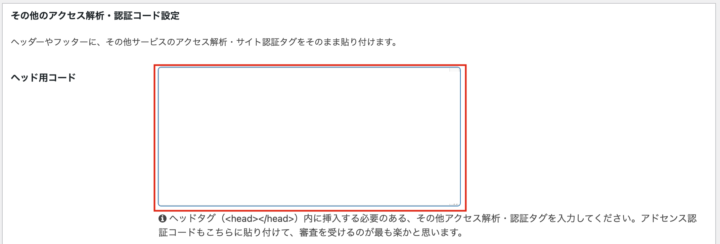
そのまま画面の下方向にスクロールしていくと「ヘッド用コード」という欄が出てきます。
さきほど「コピー」したコードを「ペースト」します。

これで「GA4」用の設定は完了です。
必要な情報(IDとコード)を入力したら「変更をまとめて保存」を必ずクリックしてください。

設定ができているかを確認する
ユニバーサルアナリティクスが正しく設置され動作しているかを確認
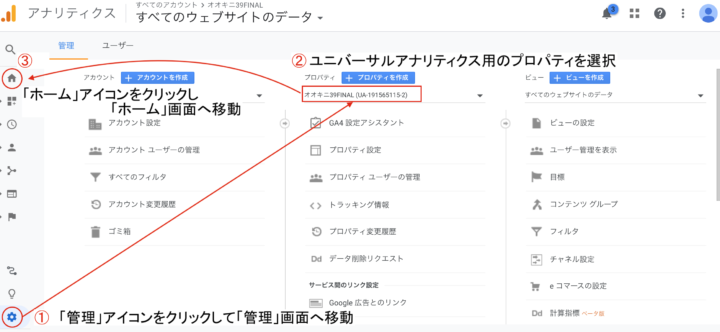
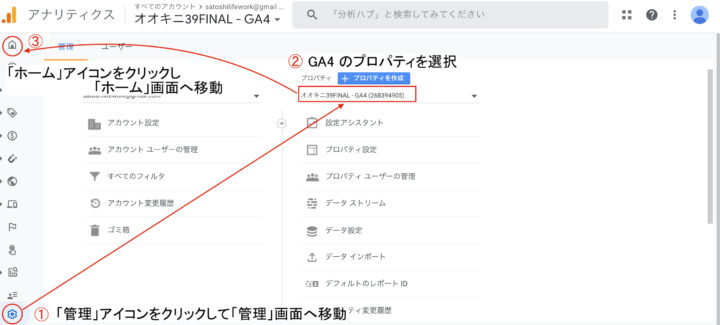
1: 「管理」アイコンをクリックします。
2: 「ユニバーサルアナリティクス」用のプロパティを選択します。
3: 「ホーム」アイコンをクリックします。

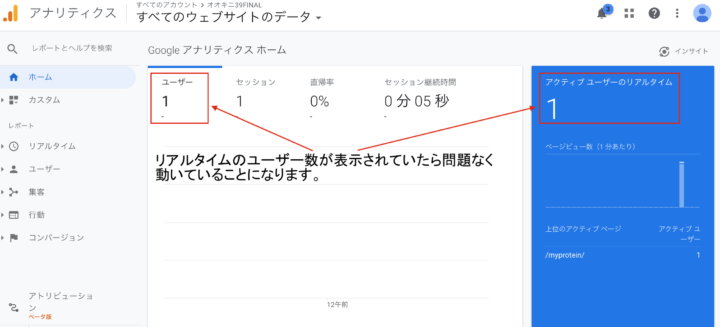
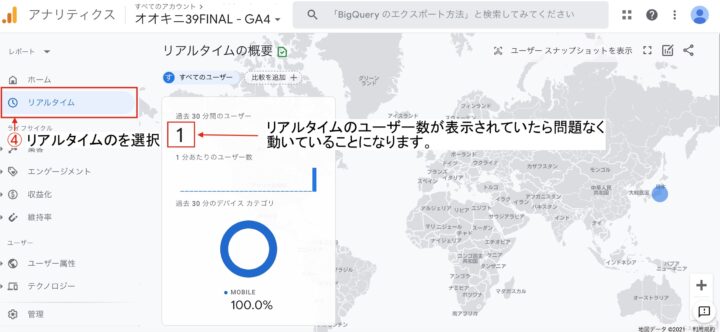
「ホーム」ページでリアルタイムのアクティブユーザー数が表示されていれば正しく「トラッキングID」が「Wordpress」に設置されたことになります。

GA4が正しく設置され動作しているかを確認


4: 「ホーム」ページに移動したら「リアルタイム」をクリックします。
アクティブユーザー数が表示されていれば正しく「GA4のコード」が「Wordpress」の「ヘッド用コード」欄に設置されたことになります。
GA4で取得したデータの保持時間を14ヶ月に変更する

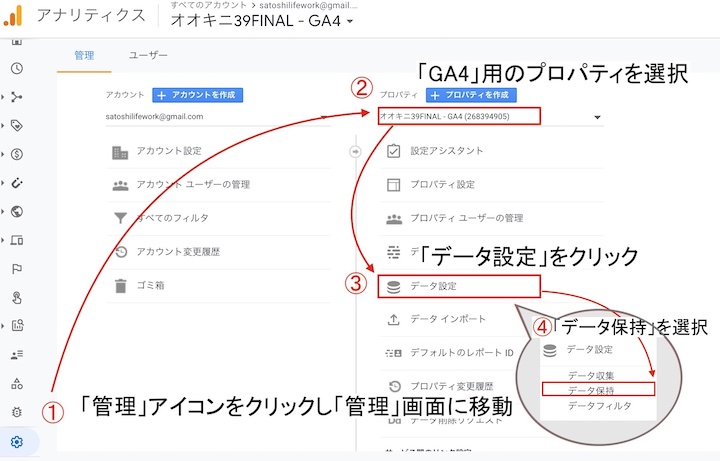
1: 「管理」アイコンをクリックして「管理」画面に移動します。
2: プロパティを「GA4」のものに切り替えます。
3: 切り替えた後に表示されるメニューあら「データ設定」をクリックします。
4: するとデータ設定の種類がリストアップされるので「データ保持」を選択します。

5: 「イベント保持期間」は最初「2か月」となっているので「▼」をクリックし「14か月」を選択します。
6: 最後は忘れずに「保存」クリックして保存してください。

これで「Googleアナリティクス」の設定は完了です。

で、ソウがした失敗って何?
管理者がしてしまった失敗とは?

3月にGoogleアナリティクス4(GA4)を設置したのですが…
1月後に解析データを確認したら「ページビュー(PV)」などのなじみのある用語がみあたらなくて焦りました。


で、従来の「ユニバーサルアナリティクス」方式のウェブ測定も併設できると知って設置はしたものの…


そりゃあ、4月以前のページビュー(PV)数は測定できてないよねぇ

どうぜ測定をするなら「GA4」と「ユニバーサルアナリティクス」の方法で、同時に測定を開始したほうがいろいろ比較しやすいよね。
ということで、私は3月から測定を開始していた「GA4」での測定値を捨てて、4月10日から2つの方法を併設して同じタイミングで測定を開始することにしました。
今回のまとめ

「ユニバーサルアナリティクス」の測定値をつかった分析情報は、諸先輩ブロガーがいろいろ提供してくださっているので参考になります。
私のような初心者にはありがたい情報ばかりです。

今後、初心者にもわかりやすい形で「GA4」の測定値の活用方法について情報が増えてくると思います。
今のうちから「GA4」も併設して、いろいろ慣れておくのがよさそうですね。
- Googleアナリティクスが提供している最新のウェブ測定方法「GA4」と従来の測定方法「ユニバーサルアナリティクス」のWordpressへの設置の仕方(テーマ:Cocoon)
- 正しく設置されているかを確認する方法
- 当ブログ管理者がやらかした「失敗」について(←みなさんは同じ失敗はしないでね。)




コメント